添加图标
添加代码
首先在主题的头文件引用font-awesome.css
<link rel="stylesheet" href="https://code.bdstatic.com/npm/font-awesome@4.7.0/css/font-awesome.min.css">食用
首先去这个网址:Fontawesome 中文网寻找图标。

找到了想要的之后,点击把复制源码前面的代码全部复制下来(点那个复制源码是没用的哦)

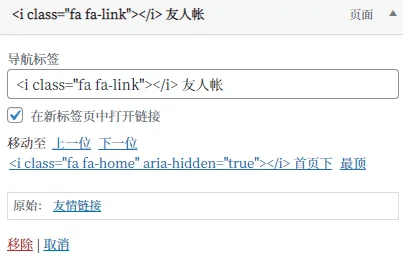
复制完之后,在外观中找到菜单,打开。

选择需要的页面,把刚刚复制的代码粘贴过来(空格后加上文字)

<i class="fa 名称"></i> 文字动态图标
添加代码
在主题的头文件引用一个CSS,代码如下:
<link rel="stylesheet" href="https://code.bdstatic.com/npm/font-awesome-animation@0.2.1/dist/font-awesome-animation.min.css">食用
首先去到这个网站:Font Awesome Animation,找到自己喜欢的动画

然后如图所示,调用
<span class="faa-parent animated-hover"><i class="fa 图标 动作名"></i> 首页</span>
END









Comments NOTHING